CVC
Responsive web design for a local bike shop with an emphasis on branding and customer journey mapping.
Scope and Focus
Since 1982, Castro Valley Cyclery (CVC) is ground zero for road and mountain bike riders in the East Bay Area. It is owned and staffed by real cyclists who love bikes and they strive to provide their clients with the same experiences, products, and services that have made them life-long riders.
Physical activity and being in the outdoors play a huge role in a person’s health. There are many places to explore and things to do. Castro Valley Cyclery is aware of this and wants to connect people to bikes.
They do not currently have a webpage and realized that sales opportunity online is huge. They also realize that a website is a tool that sells their product and services, to target a bigger market, and build a community for group cycling events.
At the end of the day, customer experience matters most, and while online is part of that, it rarely ends there: a website cannot loop brake cables through your frame, and if a customer buys a bike from a shop, they’re significantly more likely to come back there for repairs.
CVC wants to have a website up where users can browse bikes, book services, and learn more about their cycling community.
Users & Audience
The target customers of CVC are cyclists of all types. From beginner cyclists looking for their first bikes to professionals who need their bikes dialed in for races, CVC is there with the expertise to help their customers reach their goals, whatever it may be.
Team & Role
This project was part of Designlab’s UX Boot Camp, I took on this project on my own as the end-to-end UX/UI designer with feedback and guidance from my mentor, Courtney Leonard.
Research
Competitive Analysis & Market Research
To understand what is currently out there; market trends, direct competitor’s strengths, and weaknesses were defined to create a benchmark.
Next, a research plan was created which focused on 4 categories: research goals, methodologies, participants, and timeline; which laid the foundation for what I should do and where to begin.
Along with the competitive analysis, and market research, In order to collect quantitative data and to understand the user’s habits towards bicycles and bicycle shops, a survey was created to be able to send out to a large number of people quickly and easily via google forms.
Over the 4 days that the survey was active, a total of 33 responses were received from users ranging from 19 - 40 years old. Additionally, 73% of those surveyed are cyclists ranging from amateur to professional type. A list of Requirements, Challenges, and Opportunities was uncovered from the findings:
Requirements
Knowledgeable staff in stores
Wide selection of bikes
Good store reviews/ratings
Service shop in-store, also with the online booking process
Able to purchase a bike online
Able to view inventory status online
Challenges
Not knowing the right type of bicycle to purchase
Not knowing which size of a bicycle frame would fit them
Don’t know how to work on or fix their bikes
Possibility for bikes to be stolen
High cost of new bikes and component upgrades
Opportunities
Calendar of events for group rides or activities are beneficial for beginner riders looking for classes and recreational cyclists looking for group rides
Incentives for customers who purchase a bike in-store during test rides
Incentives for customers who purchase accessories with their bike when checking out
Personas
I used the survey results/findings from above and the market research to create 2 different types of personas: Steve the Enthusiast, and Stephanie the commuter.
Empathy Map
An empathy map of Stephanie and Steve was created to gain a deeper understanding of who they are and how they are influenced.
Storyboard
Stephanie relies on her bike to get to work everyday. Below is a glimpse into her life.
Goal Setting
Understanding the goals of the Business and User sides help aid in determining the full feature list of the product.
Feature Roadmap
For the feature roadmap, I quickly brainstormed, then organized and prioritized what needed to be done first in a clear visual way:
P1: Must-Have
Homepage
Versatile Filtering Options
Categories
Map and Directions
Shop Hours
Types of Services
Product Specifications
Search Bar
Guest Checkout
P2: Nice to Have
Appointment Booking
Rental Bike Booking
Account Creation
In-Store Inventory
Company History
List of Brands
User Reviews
Calendar of Events
P3: Surprising and Delightful
Video Tutorials for “How To’s”
Bicycle Trade-In Value Calculator
Side-By-Side Product Comparison
Customer Loyalty Program
P4: Can Come Later
360 View of Bike
Cycling News Feed
Site Map
A site map was created to visually plan out the pages that would be included in the site. Being able to visualize the contents helps me get a complete overview of how everything fits together.
Task Flows
A task flow was created to understand how the users will go through the booking process.
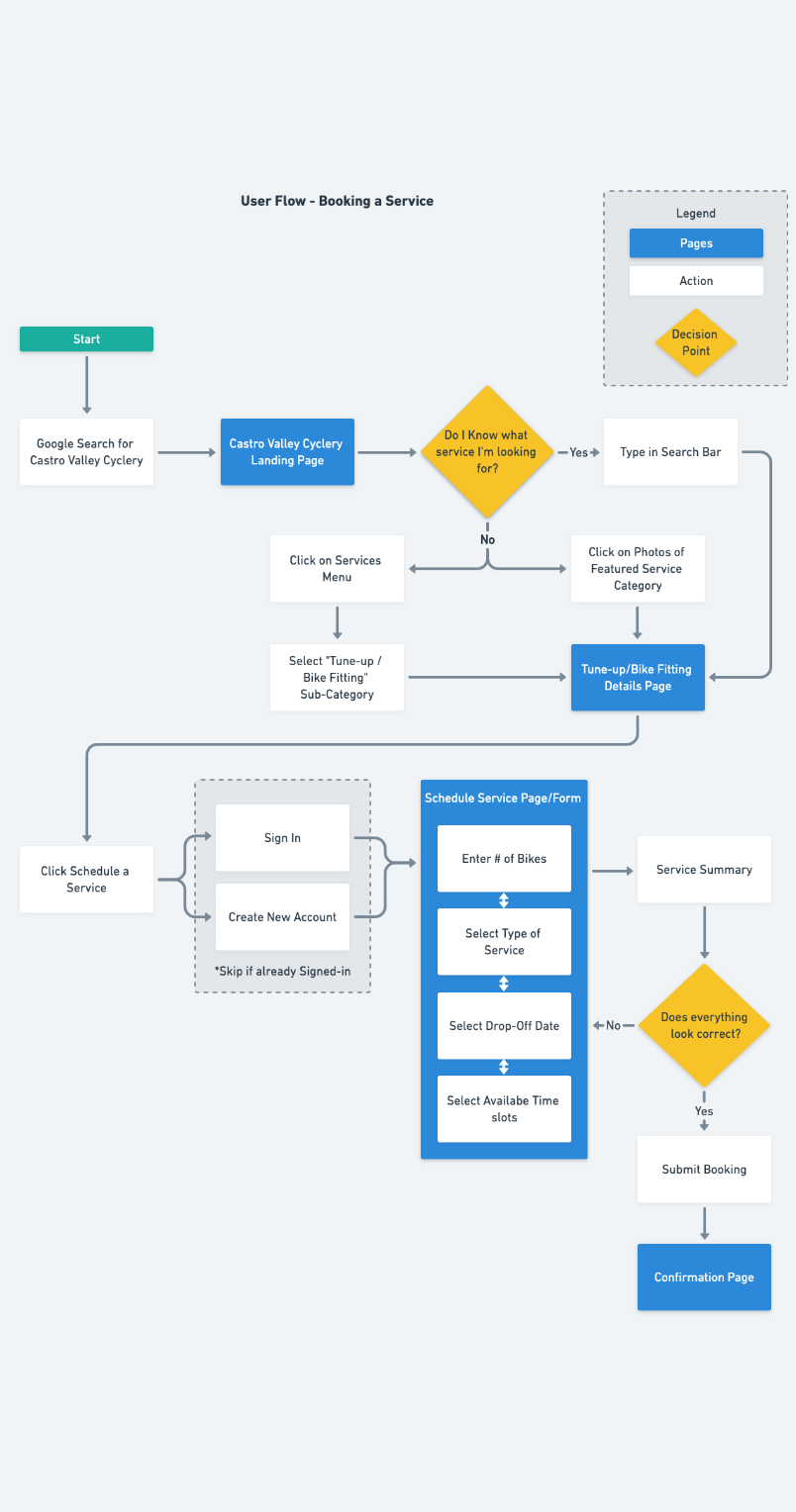
User Flows
User flows were created to understand the different paths a user might take. This process helped me think through and uncover as many sticking points as I can find and be able to immediately tackle and solve these areas.
Design
Sketches
I started to begin the design process by quickly sketching out several variations of the site. Setting a time limit and seeing how competitors have their site laid out gave me a general direction on where to start, and then iterated off of that.
Wireframes
Before I started to create the wireframes, I created a product requirements document where all the pages that were to be created were listed out and bullet points on what they needed to include were added. This helped me to further organize my thoughts so that when I start to design the wireframes, I won’t have to stop and think about what contents I needed to include and solely focus on creating the wireframes.
One of the main features of this site would be to give the users transparency on pricing and the option to book a service online. A bit more time was spent on the booking process to make it simple and easy for the users.
Style Tile
Since Castro Valley Cyclery already had an established logo, I made a quick and simple update to the wordmark and shifted my attention to develop the look and feel of the site. I was able to visit the store several times to get a feel for what the store is about, and afterward, a mood board and style tile were created to gather all the assets together and reflect what the site will be like.
Hi-Fi Design
The Hi-fi design below will be used later on for the prototype in the usability tests.
Test
Prototype
InVision was used to put everything together to get ready for usability tests and to create a simple working prototype. There were 3 scenarios that were presented to the user.
Browse the site and learn more about the shop. Also, take a look at events and classes that they may offer.
Learn about the different services they offer and book a Tune-Up service online.
Browse bikes, add them to your cart and then complete the checkout process.
Usability Testing
Live in-person usability testing was what I preferred to use. This way, I am able to see what the users are doing and clicking, and am able to listen and record what they were thinking aloud at the time. Below are several highlights that came from the user tests:
To be able to see all the service options/packages before signing in to book a service. This way the user will be able to see if a specific service is available before registering/signing in and then find out they don’t have a specific service.
Since some users might not know what is wrong with their bike, they wanted another option in services for just scheduling time to bring in their bike without selecting a specific service
Booking confirmation would benefit from additional information (store address, email confirmation)
All participants expected a popup or “go to cart” option after adding an item into the cart.
To be able to select the time and date options easily.
Priority Revisions
Naturally, I took these findings as priority revisions and went back to the hi-fi wireframes and iterated on them. One of the major changes was on the “Select a Time and Date” page on the booking flow. Initially, the user would click on a date which then brings up a dropdown list of available times. With the feedback from the testing, I was able to focus on making this step of the process a bit smoother and instead show available times right on the screen after a date is selected.
Next Steps
At this point, I had made all the priority revisions to the prototype. Since I was working on this project with a time constraint and limited resources, given more time, here are some next steps I would take:
Identify new users for the next round of usability tests.
Reiterate on the site until stakeholders are satisfied with putting it into production.
Handoff the design spec and any supporting materials to the developers.